原文来自阮一峰的博客:MVC,MVP 和 MVVM 的图示
复杂的软件必须有清晰合理的架构,否则无法开发和维护。
MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用。它本身很容易理解,但是要讲清楚,它与衍生的 MVP 和 MVVM 架构的区别就不容易了。
 destiny'Note
destiny'Note 原文来自阮一峰的博客:MVC,MVP 和 MVVM 的图示
复杂的软件必须有清晰合理的架构,否则无法开发和维护。
MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用。它本身很容易理解,但是要讲清楚,它与衍生的 MVP 和 MVVM 架构的区别就不容易了。
前端面试中,常常会问到这个问题,什么是 BFC?我们知道如何清除浮动,那为什么这个方法它能够清除浮动呢?
在使用 CSS 处理各种布局的时候,大多人数都是使用经验积累的固定方法,在遇到固定方法失败的时候,往往不知所措,开始效率低下的不断尝试。实际上,当我们了解其背后的原理时,就能很快发现原因,找到解决方案,同时也能了解经验方法的背后原理。在学习中,我们都应该追求:知其然而知其所以然。
下面就简单的聊一下,所谓的 *FC。

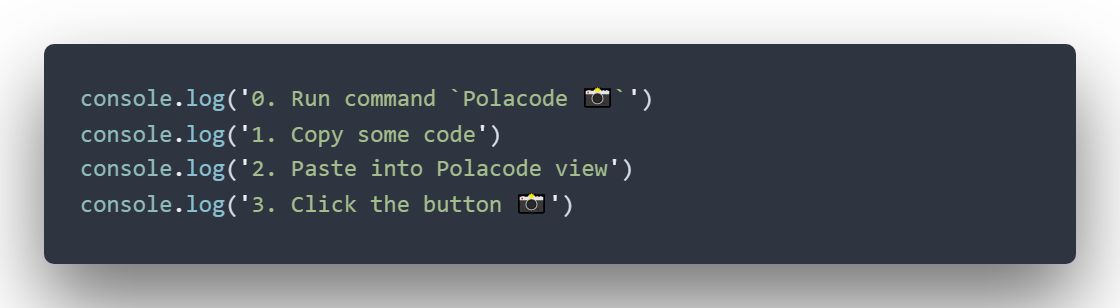
Polaroid 是一款生成代码图片的 VSCode 插件。
引自掘金文章:Chrome插件英雄榜
其 GitBook 地址:https://zhaoolee.gitbooks.io/chrome/content/
App 是手机的灵魂,插件是 Chrome 的灵魂,然而国内很难连接到 chrome 应用商店获取插件,所以国内的大多数 Chrome 只是一个浏览器,本文展示一个为 Chrome 赋予灵魂的方法。
这个项目作者还在持续更新中,需要查看更多的插件相关信息,请直接进入其 GitBook 进行阅读。