1. 作用域
作用域就是代码的执行环境,全局执行环境就是全局作用域,函数的执行环境就是私有作用域,它们都是栈内存。
执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。
 destiny'Note
destiny'Note 作用域就是代码的执行环境,全局执行环境就是全局作用域,函数的执行环境就是私有作用域,它们都是栈内存。
执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。虽然我们编写的代码无法访问这个对象,但解析器在处理数据时会在后台使用它。

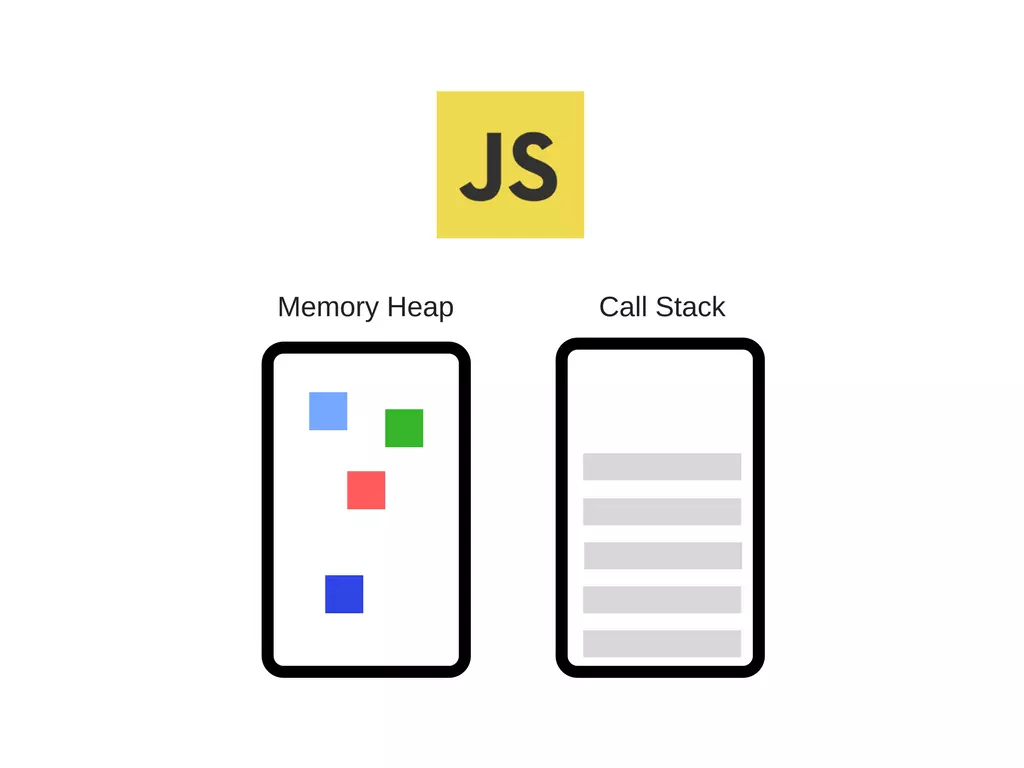
JS 引擎主要由两部分组成:
JS 中的内存分为堆内存和栈内存,所有堆栈内存的分配处理,浏览器(引擎)会自行在内部执行
栈内存:
堆内存:引用值对应的空间 存储引用类型的(对象:键值对,函数:代码字符串)
变量提升的概念:
当栈内存(作用域)形成,JS 代码自上而下执行之前,浏览器首先会把所有带 var / function 关键字开头的进行提前声明或者定义,这种预先处理机制称为“变量提升”。
声明(declare):
var a(默认undefined) 定义(defined):a = 12(定义其实就是赋值操作)
这在我们平常操作 DOM 的时候司空见惯。就比如:我通过获取一个元素来改变其样式,自然而然的反映到 HTML 页面中。
但是,我们操作 JS 对象的时候,本质上操作的是 JS 堆内存,为什么会反映到页面中呢?就是因为浏览器存在这个 DOM 的映射机制。
博客很久没有更新文章了,主要是自身处于就业、学习的双重焦虑状态。
另外一个原因,是我在捣鼓上一个主题 next 的过程中,由于电脑的恢复出厂和一系列失误的原因,丢失了自己更改很久的版本。后来想再去重新做一遍已经失去了耐心。
最近,也是在这一系列的压力之下,却是想通了,有种豁然开朗的感觉。于是又再一次的踏上征程。仅以此次改版纪念这一次重生。
感谢一直以来都在默默支持我的你们。